We offer many ready-to-use apps, among them a serial-over-IP (SoI) app and Modbus Gateway app.

Keen.IO is a modern cloud platform providing data collection and analysis services through the REST API. Keen offers SDKs for many programming languages, including Node.js and browser-side JavaScript.
This tutorial uses Tibbit #30 (ambient humidity and temperature meter) to collect environmental data and store it on the Keen.IO server.
A very simple in-browser app (all the heavy lifting is handled by the libraries) is used for fetching data from Keen.IO and displaying beautiful charts in the browser window (the charts below aren't static — they've just been received from Keen.IO).
Data collection and representation are separated into two applications (device.js and server.js, respectively).

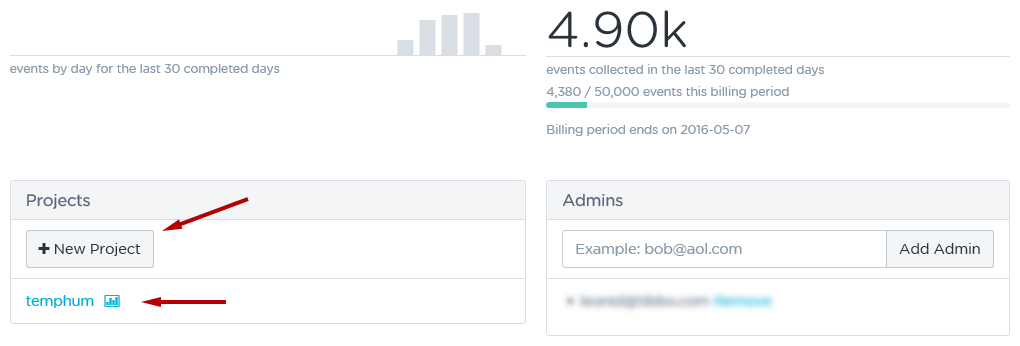
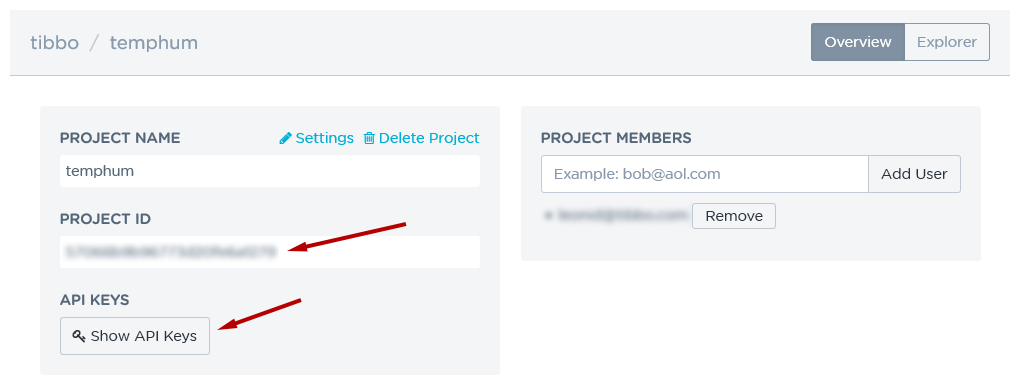
Store the keys securely, especially the master key

git clone https://github.com/tibbotech/keenio-tutorial.git cd keenio-tutorial npm install .
node device
Comments in the code explain how it works
// requires Keen.IO client module
const Keen = require('keen.io');
// requires Tibbo's humidity/temperature meter and sets it up to work with I2C line 4
const humTempMeter = require('@tibbo-tps/tibbit-30').init("S5");
// Binds the client to your account
const client = Keen.configure({
projectId: "57066...........fe6a1279",
writeKey: "0d2b95d4aa686e8274aa40604109d59c5..............4501378b3c193c3286608"
});
// Every minute..
setInterval(function(){
// ..reads the environmental data from the meter..
var data = humTempMeter.getData();
// ..checks out if everything's correct..
if(data.status === 1){
var payload = {
hum: data.humidity,
temp: data.temperature
};
// ..and submits them to your event collection.
client.addEvent("humtemp", payload, function(err){
if(err !== null){
console.log(err);
}
});
}
},60000);
git clone https://github.com/tibbotech/keenio-tutorial.git cd keenio-tutorial npm install .
node server
Comments in the code explain how it works
angular
.module('tutorials',['nvd3'])
.controller("nodejs-keen",['$scope',function($scope){
var client = new Keen({
projectId: "5706............fe6a1279",
readKey: "29ec96c5e..........746871b0923"
});
// Configures NVD3 charting engine
$scope.options = {
chart: {
type: 'lineChart',
height: 300,
margin: {
top: 20,
right: 20,
bottom: 40,
left: 55
},
x: function (d) {
return d.x;
},
y: function (d) {
return d.y;
},
useInteractiveGuideline: true,
xAxis: {
axisLabel: 'Time',
tickFormat: function (d) {
return d3.time.format("%X")(new Date(d));
}
}
}
};
$scope.temperature = [
{
values: [],
key: 'Temperature',
color: 'red'
}
];
$scope.humidity = [
{
values: [],
key: 'Humidity',
color: 'blue'
}
];
// Defines Keen.IO query
var query = new Keen.Query("multi_analysis", {
event_collection: "humtemp",
timeframe: {
start : "2016-04-09T00:00:00.000Z",
end : "2016-04-11T00:00:00.000Z"
},
interval: "hourly",
analyses: {
temp : {
analysis_type : "average",
target_property: "temp"
},
hum : {
analysis_type : "average",
target_property: "hum"
}
}
});
Keen.ready(function(){
// Executes the query..
client.run(query, function(err, res){
// ..transforms the received data to be accepted by NVD3..
res.result.forEach(function(record){
var timestamp = new Date(record.timeframe.end);
$scope.temperature[0].values.push({
x: timestamp,
y: record.value.temp.toFixed(2)
});
$scope.humidity[0].values.push({
x: timestamp,
y: record.value.hum.toFixed(2)
});
});
// ..and does rendering
$scope.$apply();
});
});
}]);
<html>
<head>
<link href="http://cdnjs.cloudflare.com/ajax/libs/nvd3/1.8.2/nv.d3.min.css" rel="stylesheet" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js"/>